|
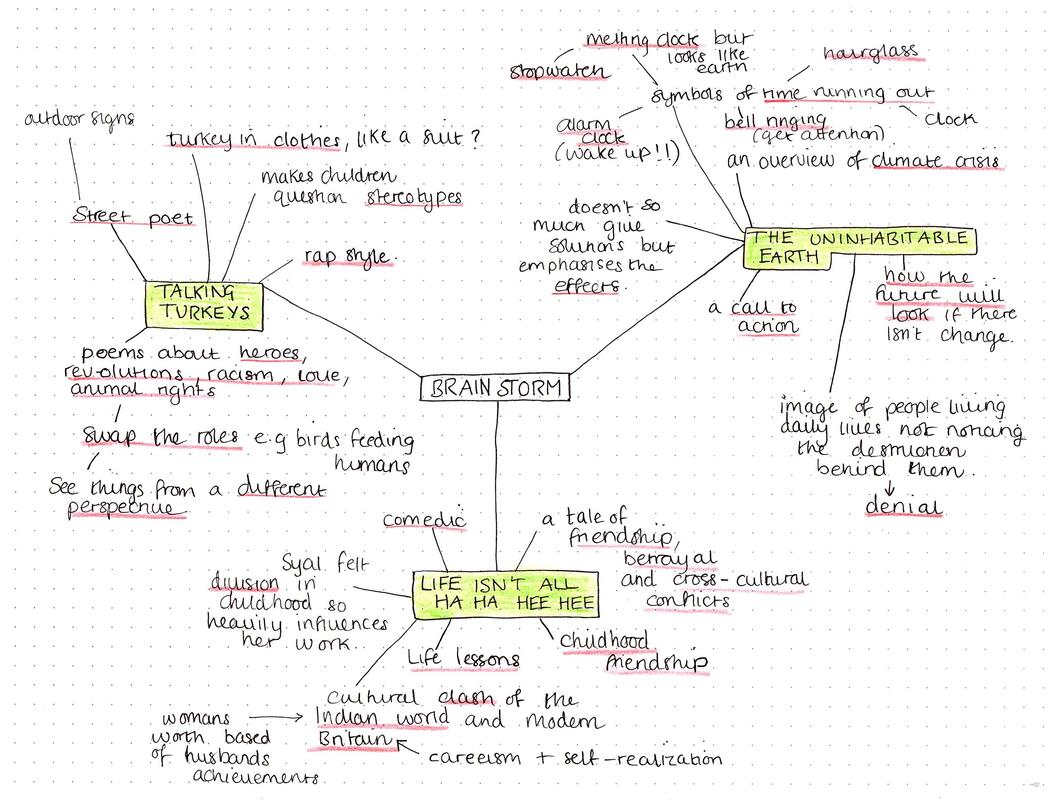
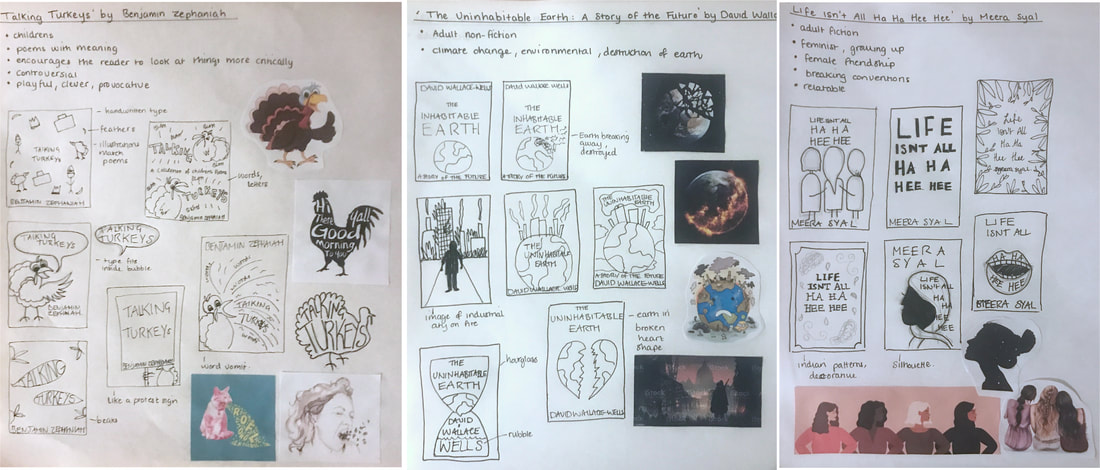
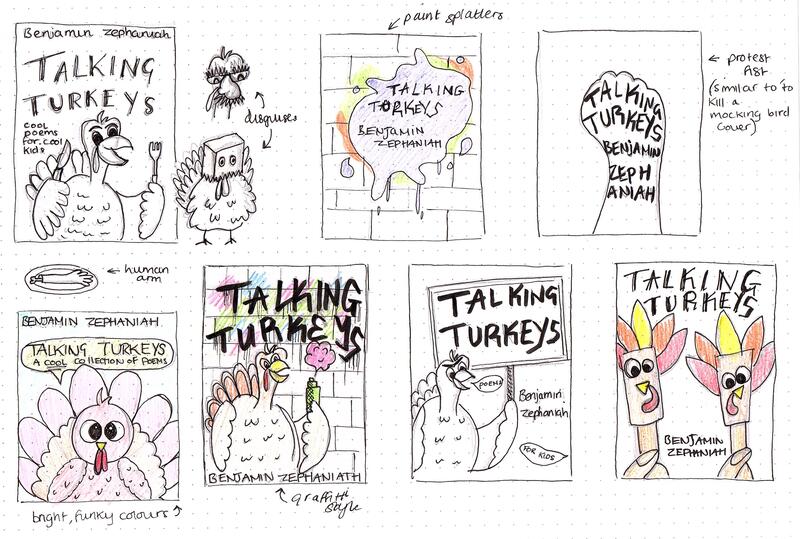
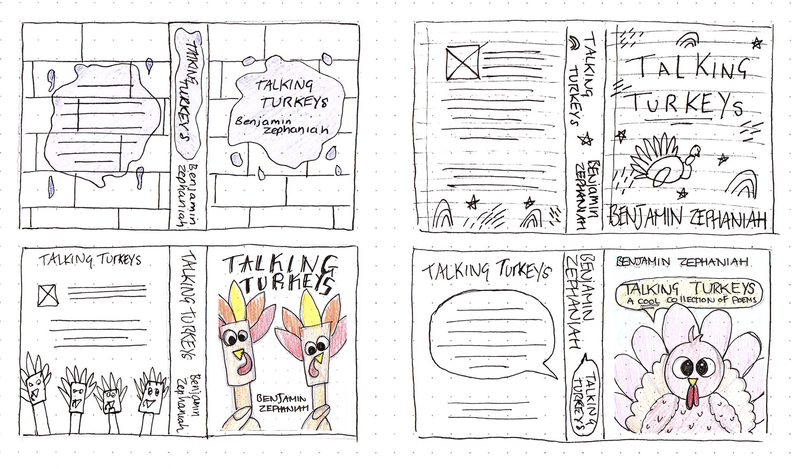
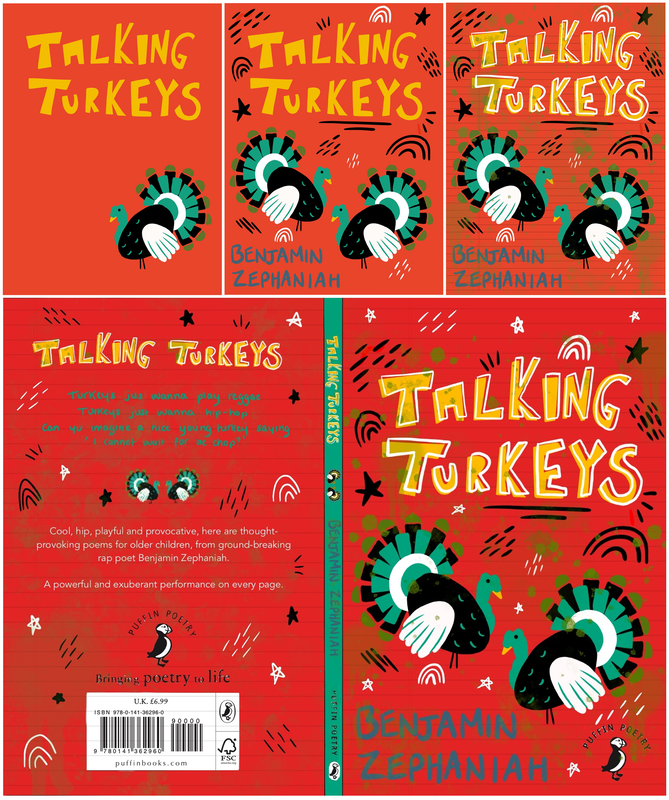
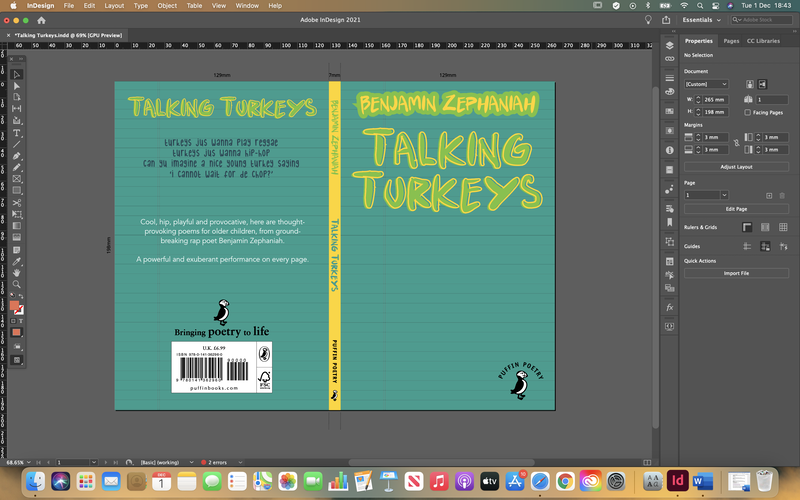
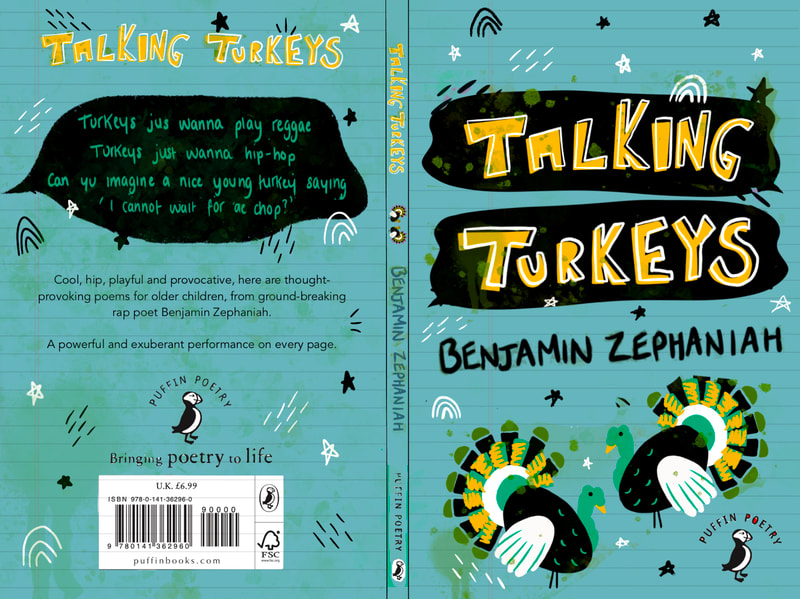
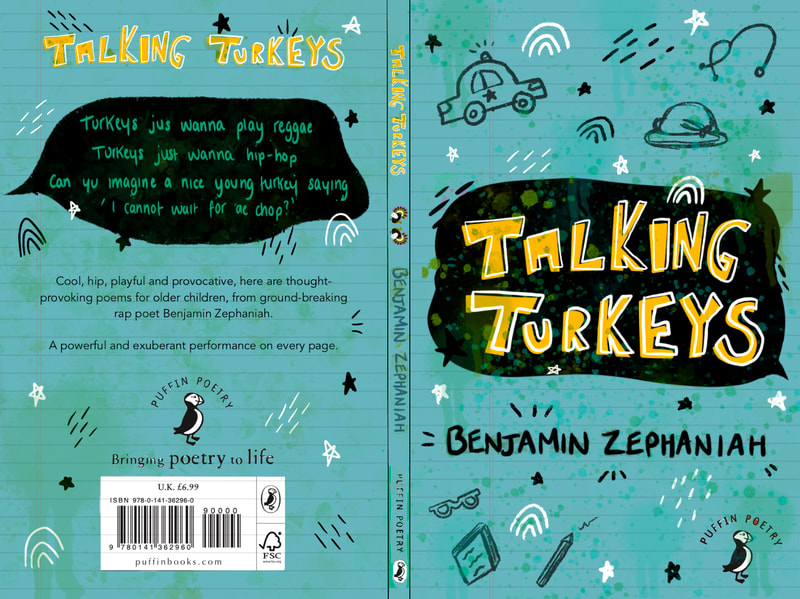
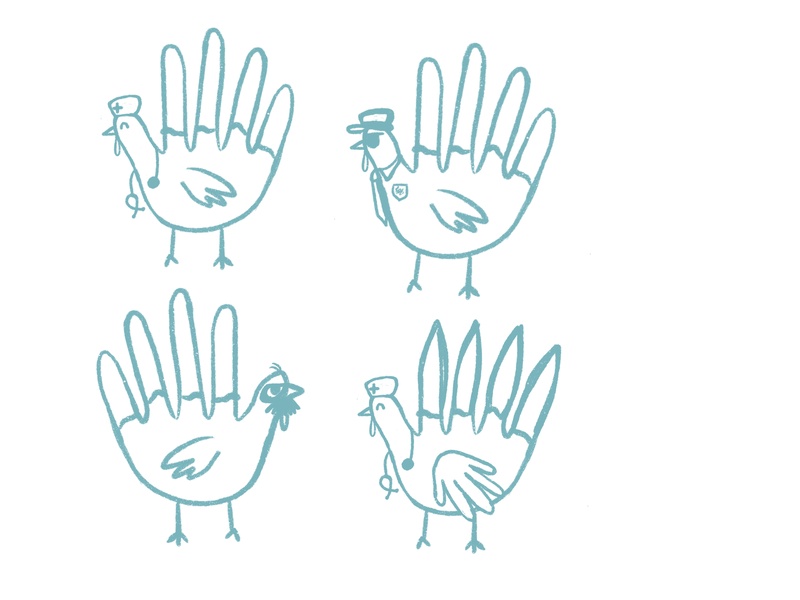
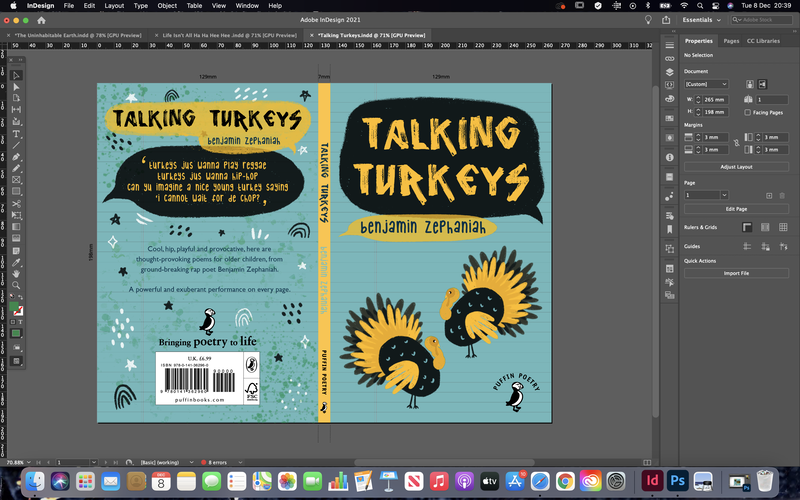
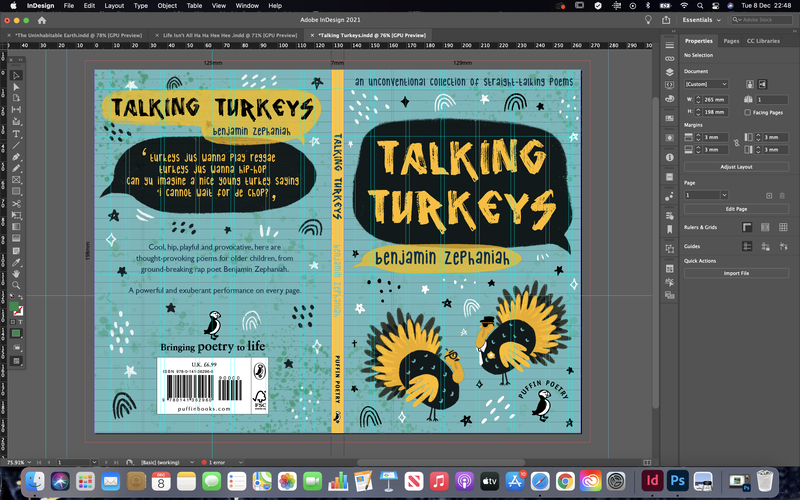
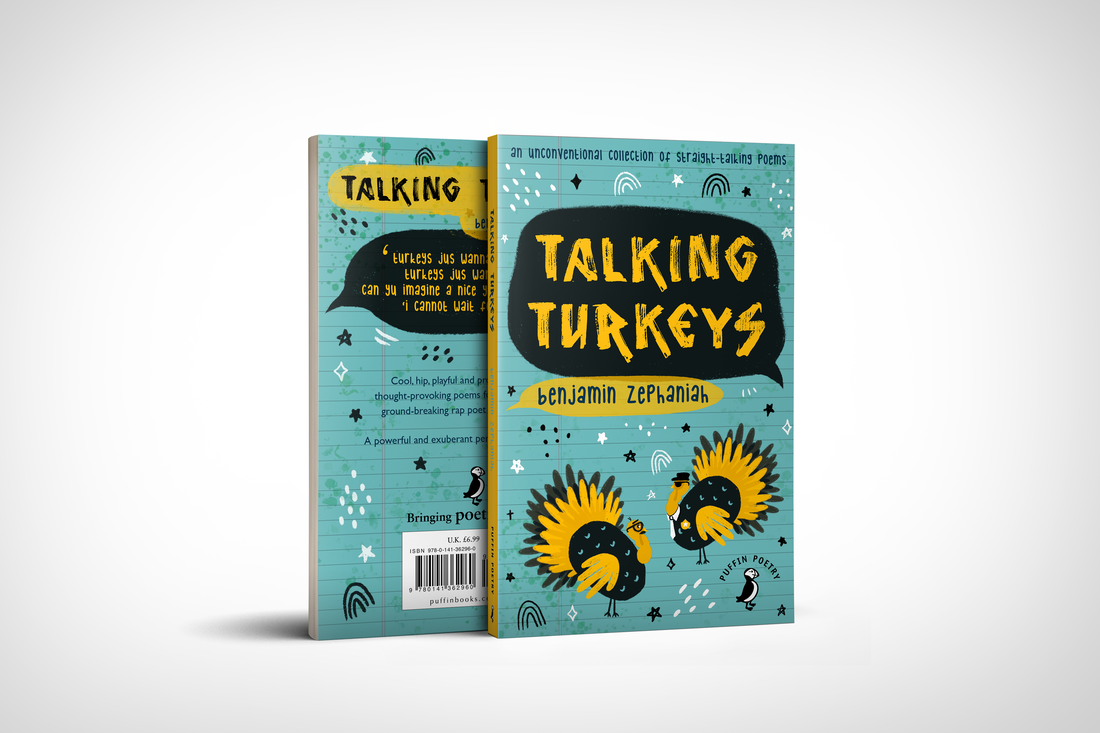
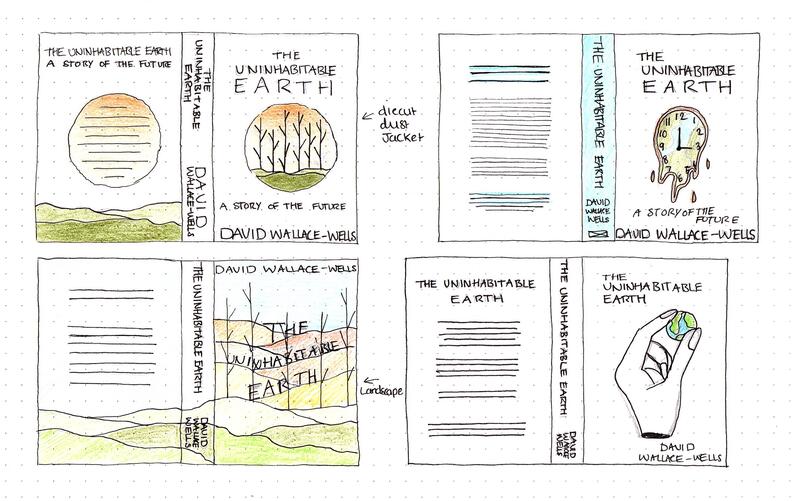
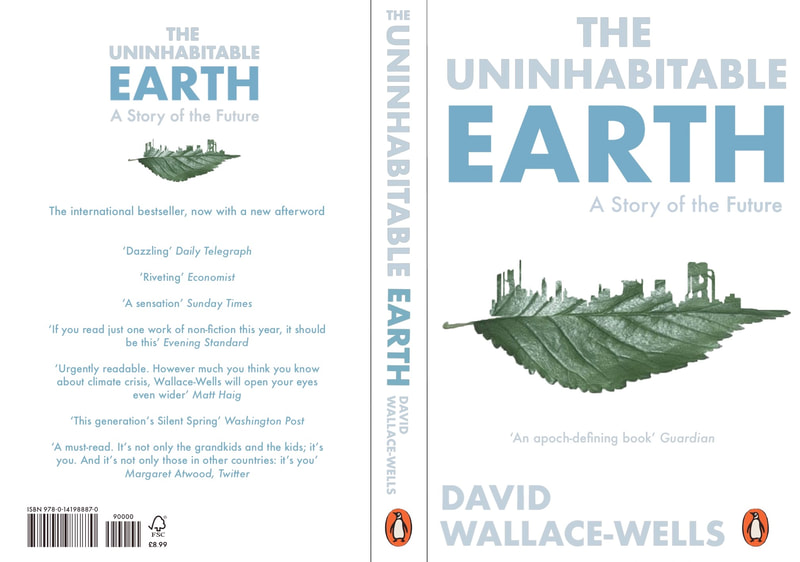
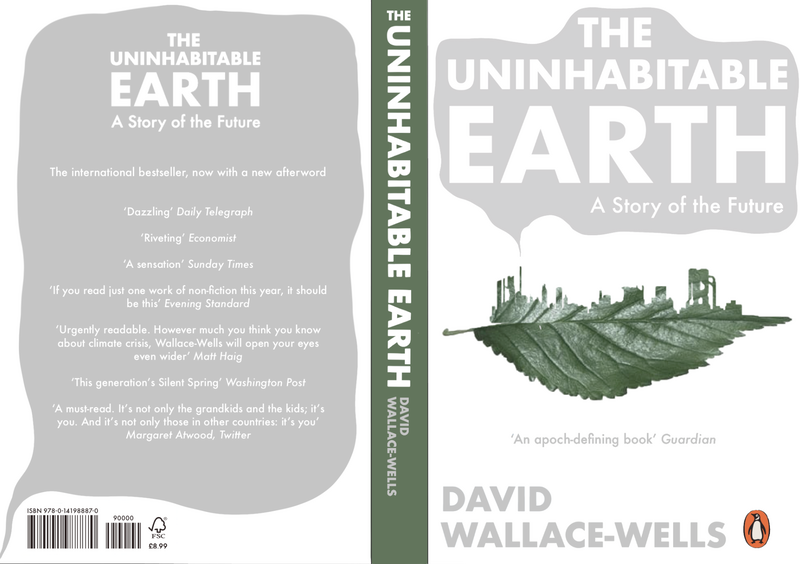
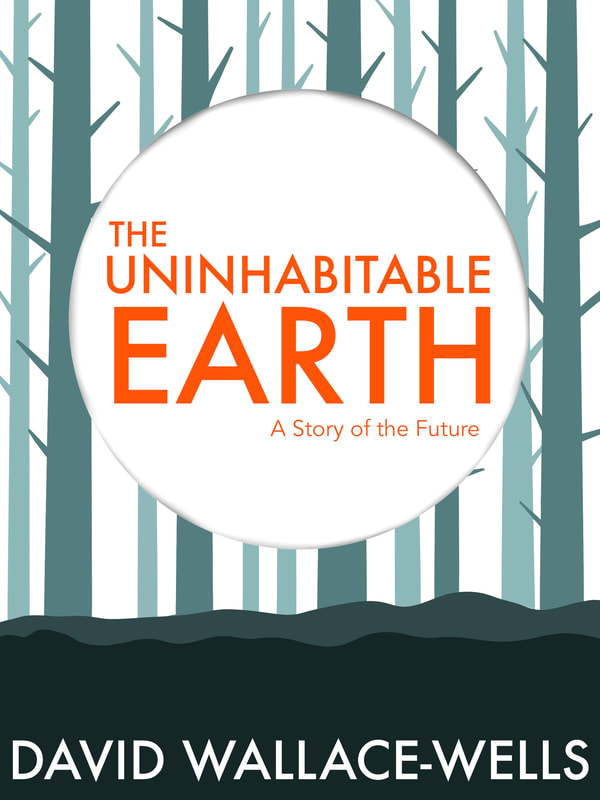
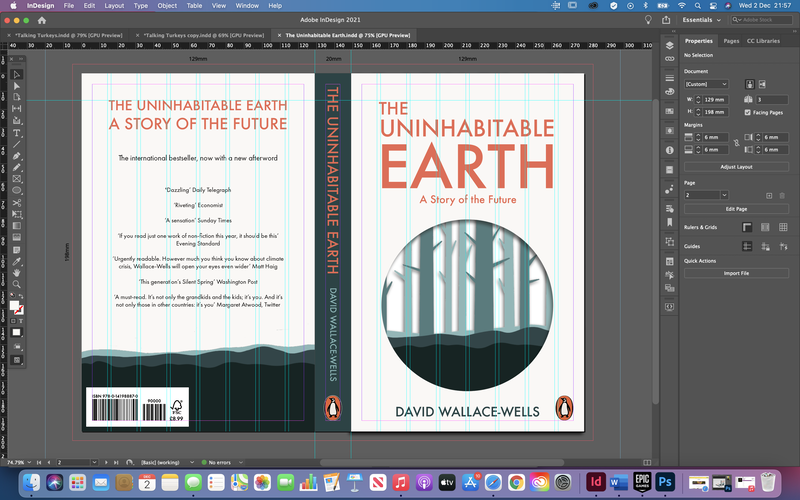
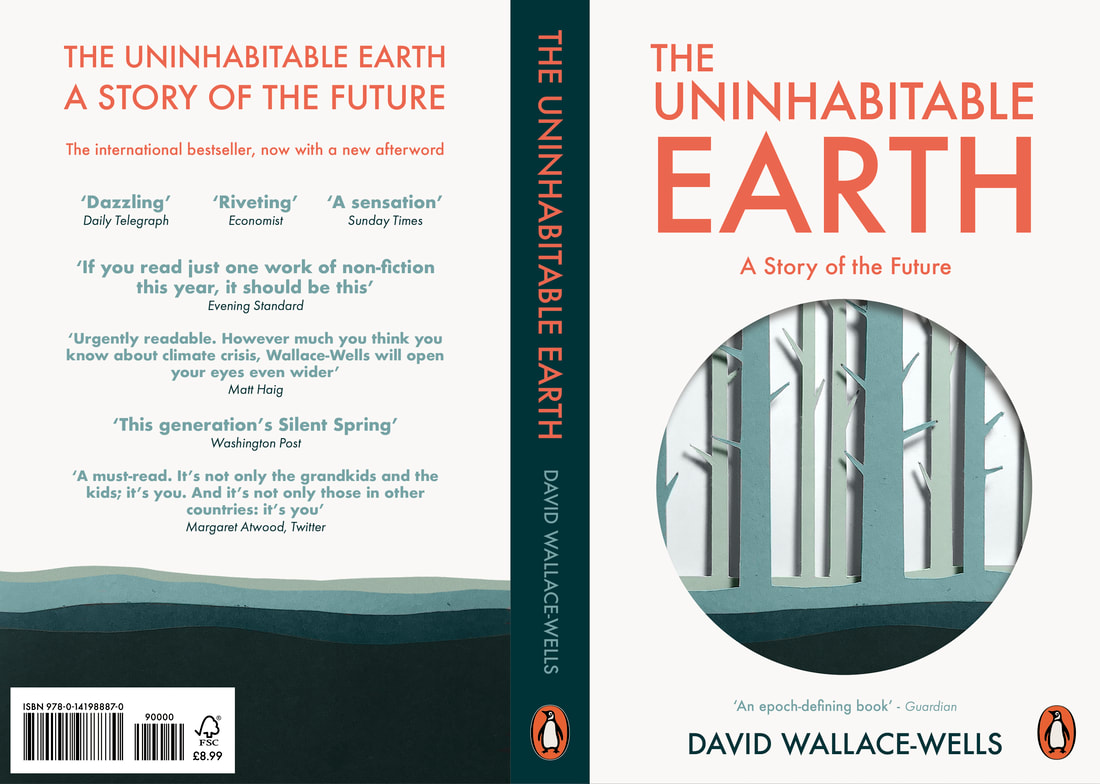
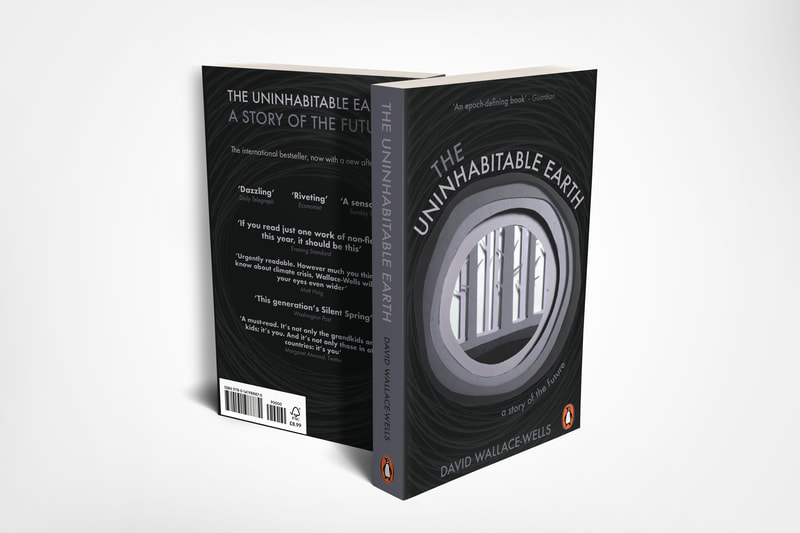
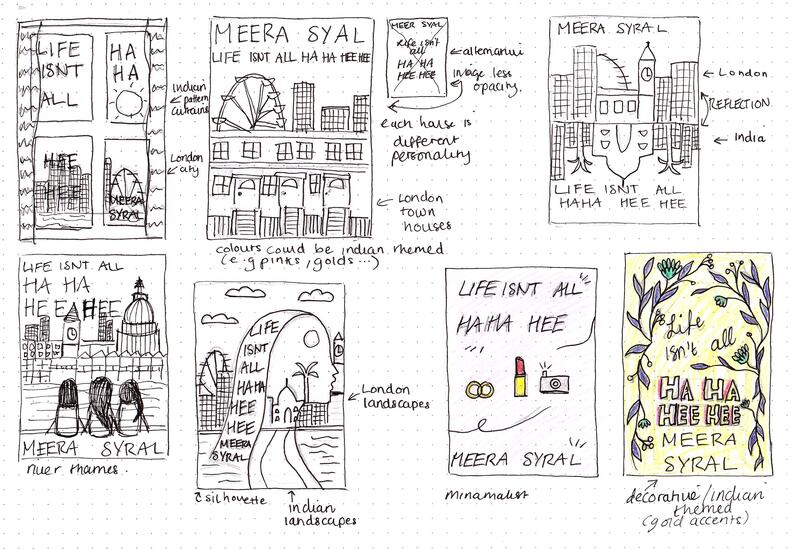
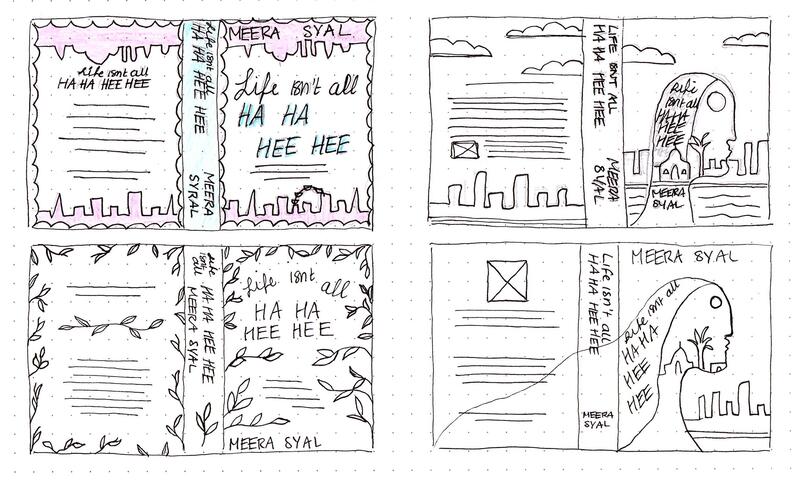
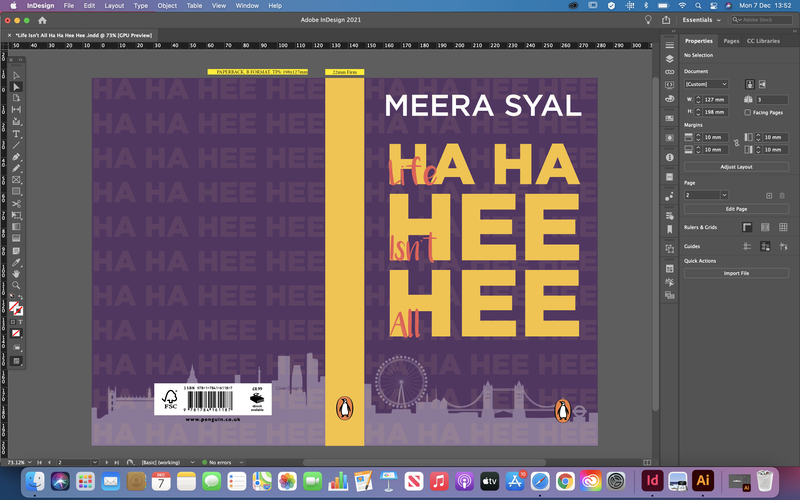
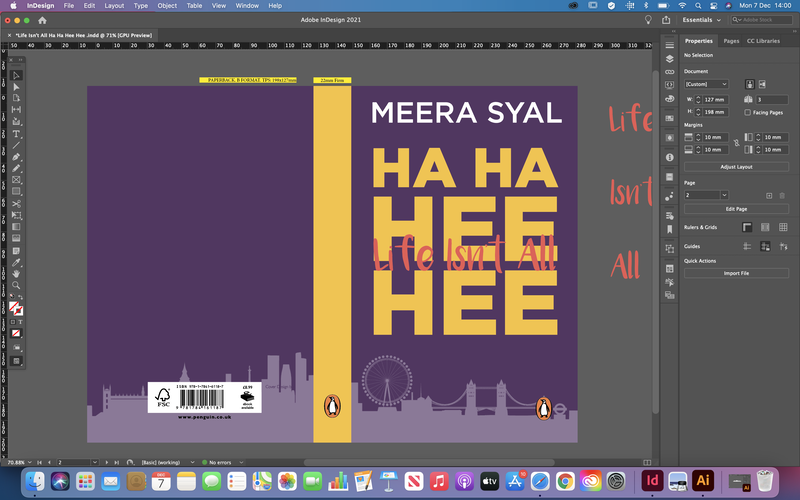
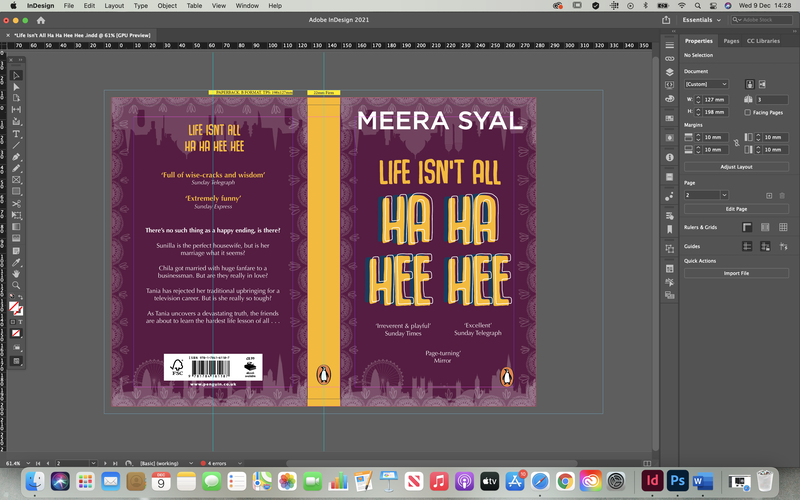
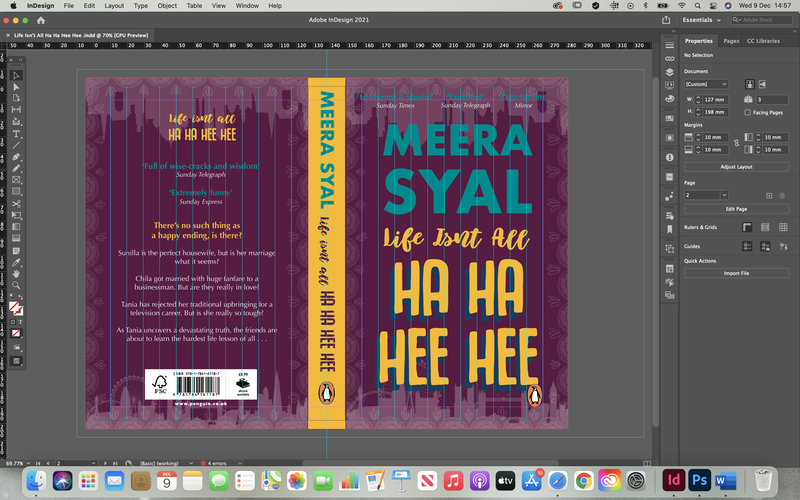
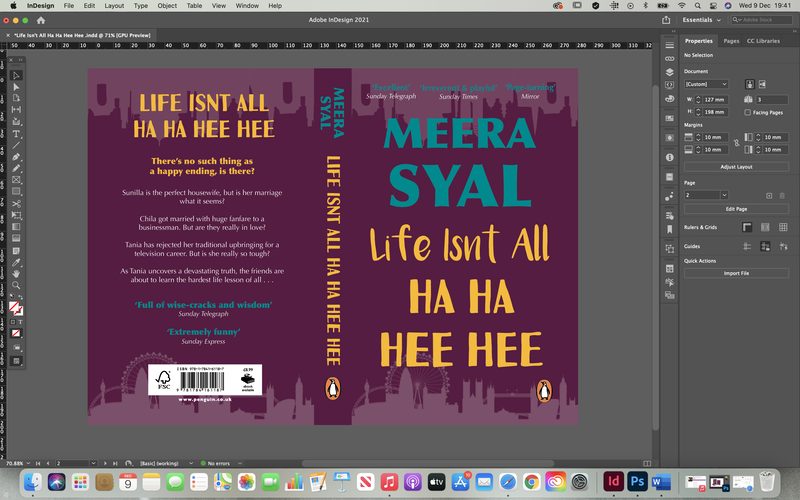
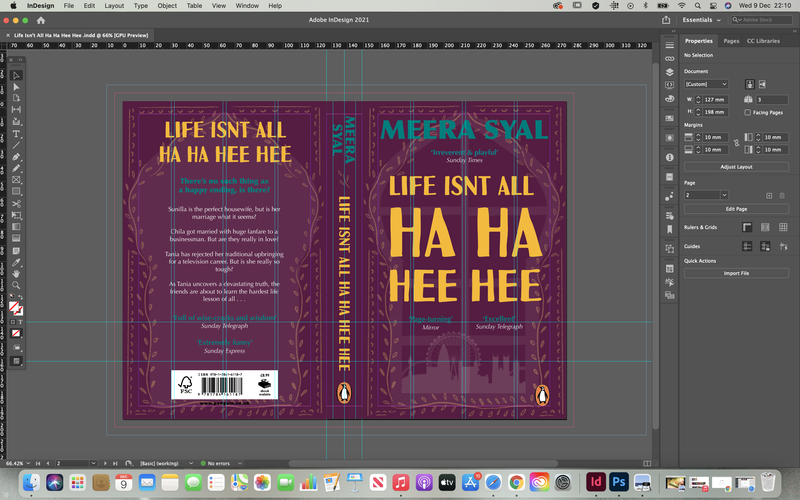
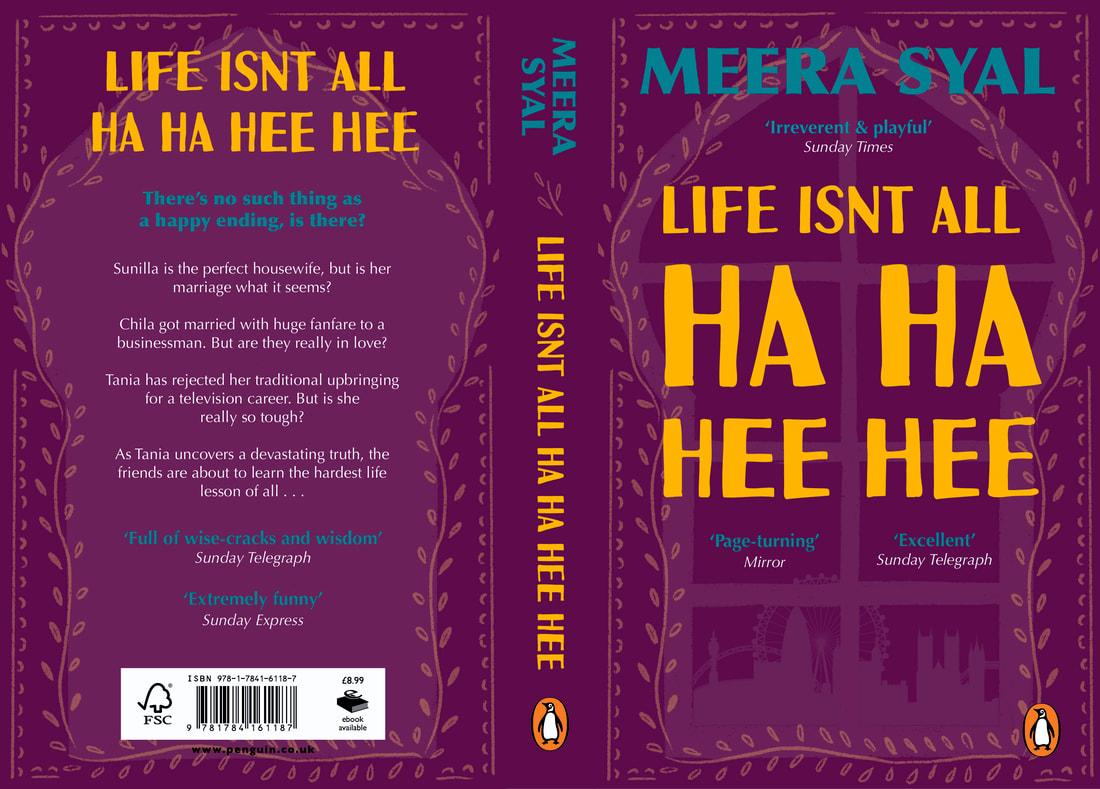
Brief For this project we had to explore the three levers of design (message, tone-of-voice and artefact) to create book cover designs that directly target predefined audiences. The designs had to be for a children's book cover: Talking Turkeys by Benjamin Zephaniah, an adult non-fiction cover: The Uninhabitable Earth: A Story of the Future by David Wallace-Wells, and finally an adult fiction cover: Life Isn’t All Ha Ha Hee Hee by Meera Syal. Research To begin this project we were asked to do a little bit of research and find some creative book cover designs for the categories 'typographic', 'photographic' and 'illustrative'. We had to select covers that we thought successfully communicated to their intended audience, as well as be eye-catching and engaging. Mind Map and Initial Thoughts We then had to read the synopsis’ of the books and simplify each book to a single sentence/statement. I also did some more research for each of the different books and their audiences, trying to find examples of where I wanted to take my own ideas and made some mood-boards for inspiration. Below is a mind map of some initial ideas; trying to think of less obvious ways to represent the meanings of the books. Initial Thumbnail Sketches Next I started to draw up some really quick, rough sketches of my initial ideas. I knew I wanted the children's book to be super playful with handwritten typography. The adult non-fiction I thought could be a lot more photographic and dramatic looking, and finally the adult fiction I wanted to be super modern and I liked the idea of the illustrations being minimal and more silhouette-like. 'Talking Turkeys' by Benjamin ZephaniahOne of my ideas for this book cover was inspired by the titular poem, about animal rights and encouraging people to not eating turkeys at Christmas. Due to the books unconventional style, this reminded me of some illustrations I once saw that swapped the roles of humans and animals around to highlight the injustice and makes you see the situation from a new perspective. Some of them wouldn't be suitable for kids but there are some more appropriate ones (the illustrations are linked here). I decided to sketch out a few more ideas down on paper, thinking about how I could add the humour and make the imagery relate to the poems. I also thought about the authors culture, adding in elements related to the street with a graffiti style. I then found couple of colour schemes I found inspiring that could work with attracting kids attentions and relate to the street art style; bold, bright colours. I was feeling a little stuck with how to move forward so below is a rough mock up of one of my ideas. I wanted it to look super hand drawn and child-like with the messy typography, simple shapes and decorative elements, including the paint splatter to represent the graffiti side and the lined paper effect underneath. After receiving some feedback I began to develop my design, experimenting mainly with colour and graffiti-style type to begin with. I also tried to redesign the turkey illustration to be more detailed, but then realised I much preferred the more simple one I did previously. I then began taking my idea into InDesign and experimented slightly with the layouts. I also redid the turkey illustrations so they included my idea of having the turkeys wearing disguises and referencing the poems themselves. These were also made using hand shapes to mimic the craft children do using drawn out shapes of their hands to create the feathers. Here is my first final design for 'Talking Turkeys' as well as a mock up below: 'The Uninhabitable Earth' by David Wallace-WellsMy initial idea for this book cover was to have an illustration of the Earth in the centre but I soon realised this was way too obvious so I became brainstorming symbols to represent climate change and more importantly the message that 'time is running out'. My ideas included having illustrations of an hourglass, melting clocks, stopwatches, alarm clocks and bells ringing to infer people to wake up and pay attention to the issues the author is presenting. Another idea was to have an illustration of a post apocalyptic Earth (i.e burning buildings, destroyed forests...) and in the foreground have people getting on with their daily lives oblivious to the destruction behind them. I then went ahead and drew out some more thumbnail sketches, firstly of some visual concepts for the imagery rather than the book as a whole. I wanted to try convey the aspect of the Earth in a less obvious way. I then did some thumbnails of how the entire book cover could look as a whole including the back and the spine. I wanted the colour scheme for this cover to convey a more serious tone with the grey and reflect the topic of nature using greens and blues. I also liked the idea of added pops of red and yellow to grab the readers attention and convey alarm. I then started to try and create some on my design digitally, experimenting with layout as much as possible and thinking about how the design could translate onto the backs covers.  I then was inspired by these paper illustrations and thought it could be implemented into one of my designs to make it more interesting. I did a mock up digitally below of how it could look, realising it gave a sort of black hole effect to the design which I think fits in quite nicely with the theme of the book. I then came up with another design inspired by this blackhole idea, and actually found it made the book look more like a novel. I decided to create both designs are final pieces to show the different interpretations. Here I physically created the design; my first attempt printing out and cutting by hand and the next using colour card and using my Cricut machine to get an accurate and clean cut. The second attempt came out much better as the card was easier to create the differing layers. I then took the image and re-colourised it to make it match the colour scheme I already chose. I then developed my second idea, using the same imagery but in a different style. Here is my first final design for 'The Uninhabitable Earth' as well as mock ups below: Here is my second design with mockups below: 'Life Isn't All Ha Ha Hee Hee' by Meera SyalThis book cover I was finding the hardest to think of interesting ideas for. I wanted to come up with a symbolic way of representing the cultural clash of the Indian world, where a woman's worth is based largely on her husbands achievements, and modern Britain, built a lot of careerism and self-realisation. Below found some more book covers for inspiration in terms of style and tone. After some further research I went ahead and did some more detailed thumbnail sketches of the book cover. I liked the idea of illustrating the switch between urban London life and her Indian heritage, reflecting both landscapes across from each other. I also liked the idea of doing a more decorative cover and one that was more minimalist. I also found a few colour schemes that I could use, mainly focusing on Indian culture; warm colours, reds, pinks, golds and greens. I decided to do a quick mock up of one of my design ideas, using bright colours and fun typography, as well as illustrations of the three women. I also made it more decorative with the patterns and landscape silhouettes. After receiving my feedback I began to develop this design; I decided that it looked too much like a teen novel rather than adult so I began experimenting with different colour schemes to make it appeal more to a more grown up audience. I also wasn't too keen on the illustrations of the girls and wasn't sure they were necessary so I removed these and made the design more typography based. I also decided to incorporate my window idea as I felt it looked too plain with out any illustration at all. This changed my design quite drastically. Here is my first final design for 'Life Isn't All Ha Ha Hee Hee' as well as a mock up below:
0 Comments
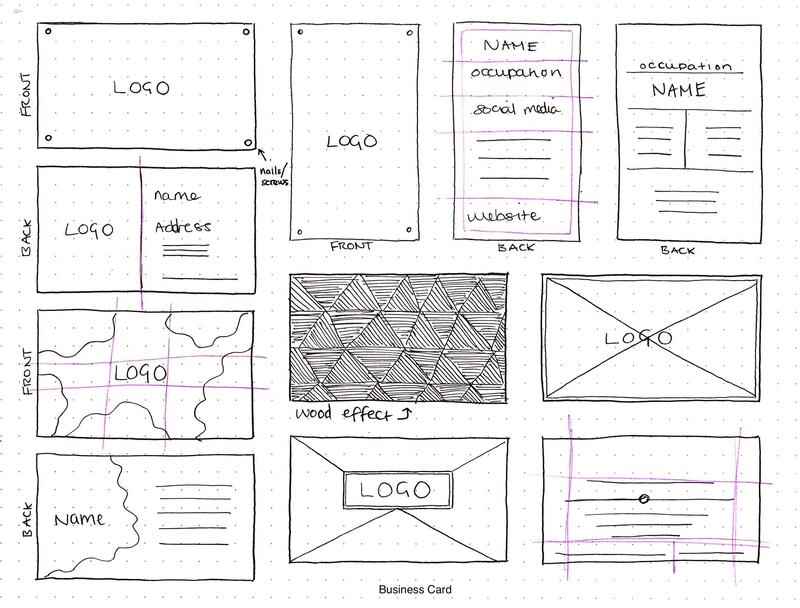
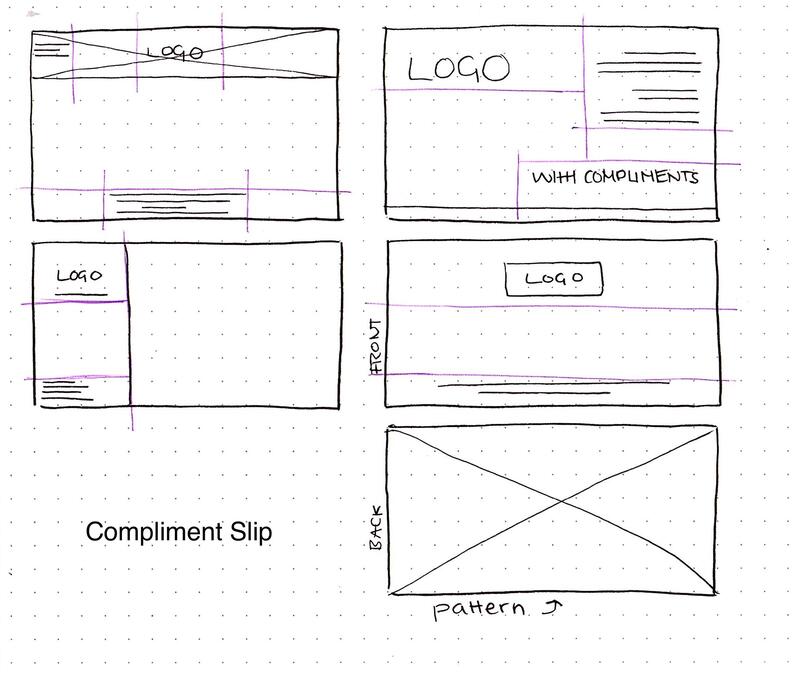
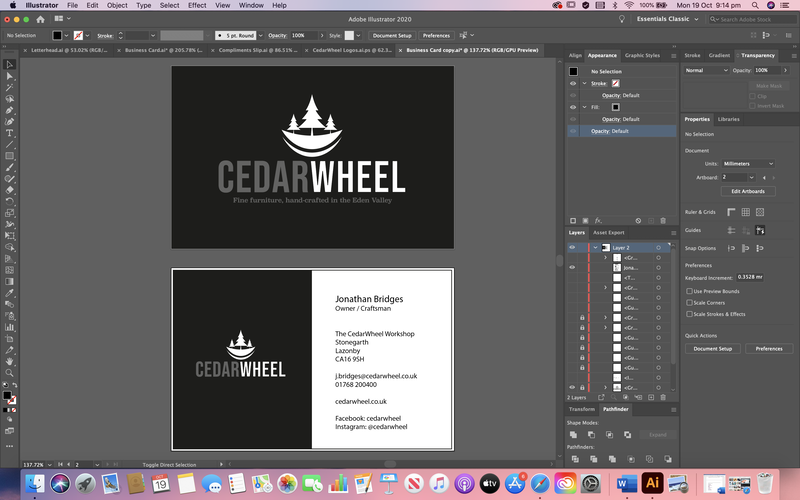
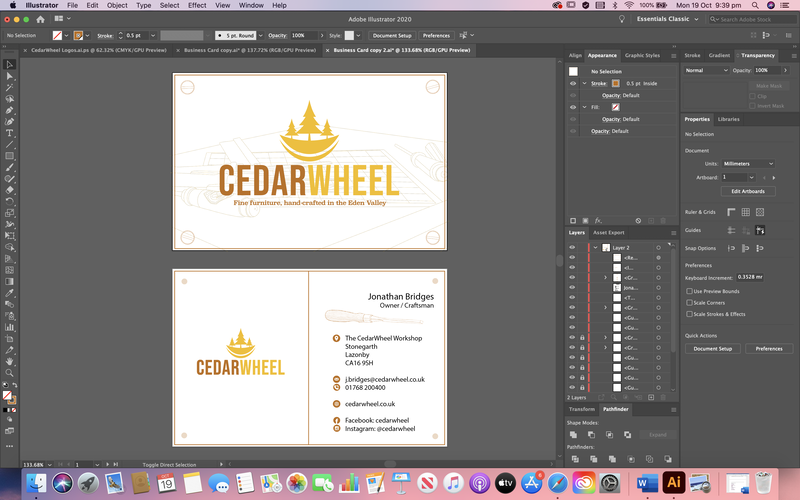
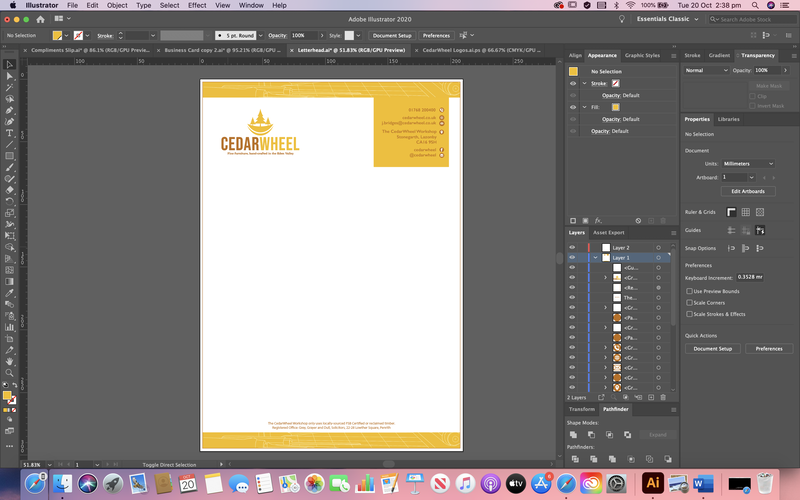
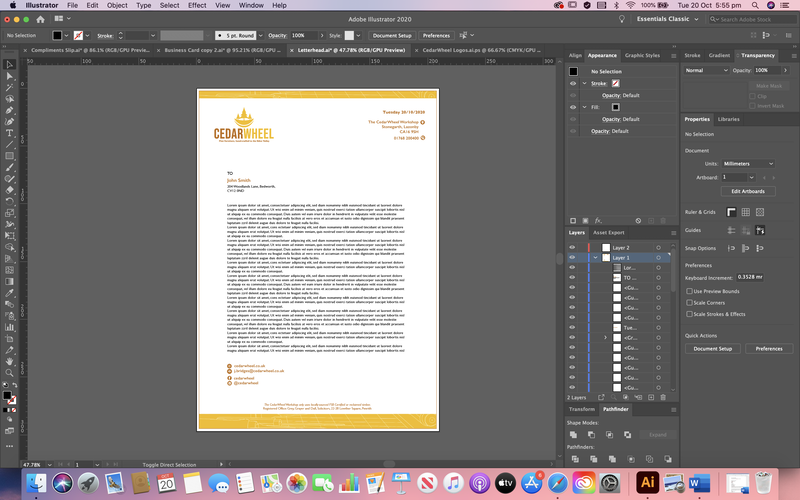
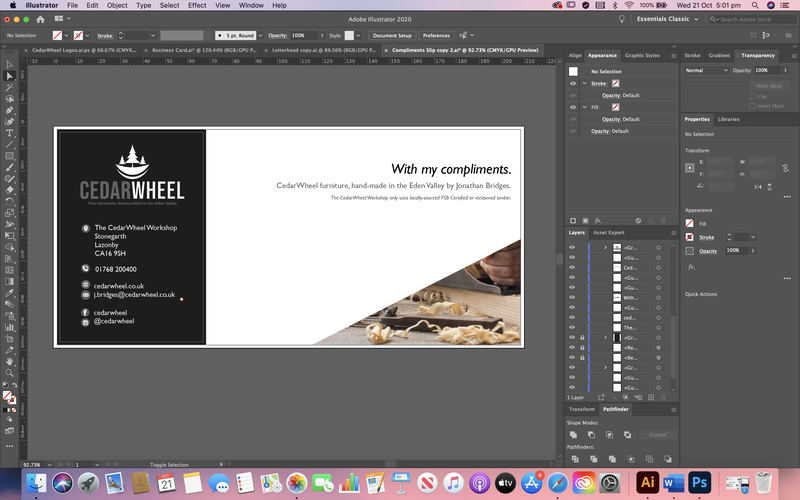
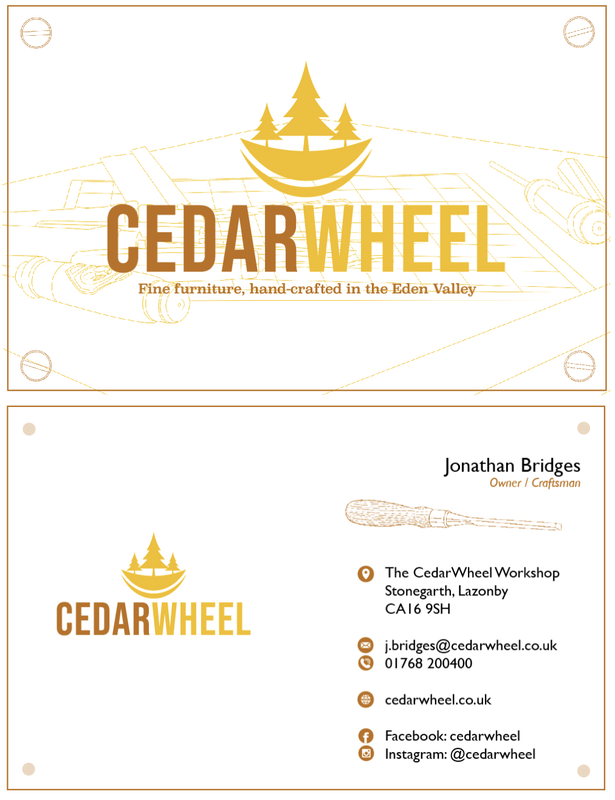
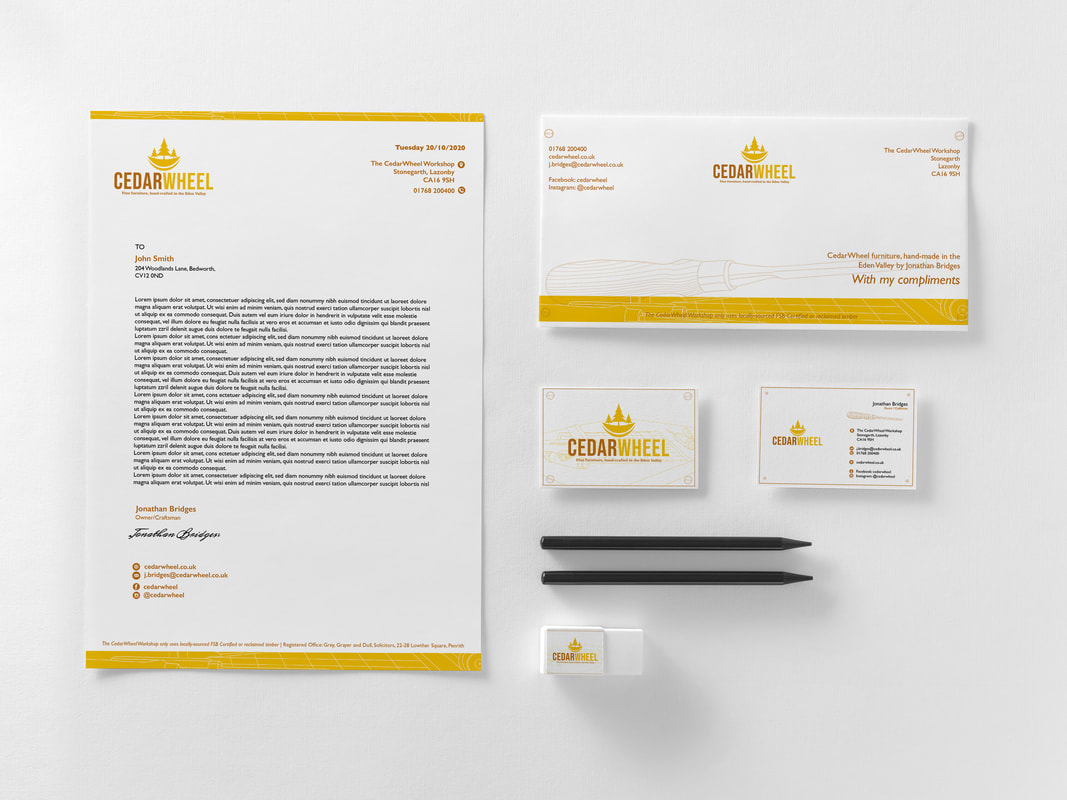
Proximity and RepetitionFor this project we had to design a visual identity for a furniture workshop called CedarWheel using the assets provided and showing use of the concepts of proximity and repetition to create balanced and consistent designs. I began by researching various stationary designs to gain some inspiration, looking closely at their layouts and how they manage to create pieces that seem to go together as a whole. As with all the other projects so far, I then went ahead and started drawing up some thumbnail ideas for the layouts of the stationary. I began first with the business card at it seemed the least intimidating with it being a smaller space, then took those ideas onto the other formats. I then went into Illustrator and started putting together some layouts; starting simple before adding more details. I wanted to make the design more interesting but wasn't too keen on the way the images we were given looked so I drew up a line drawing of one of the images to use in the background instead as it looked more subtly stylised and minimal. Below is the black and white design I did first, as well as the colour version: I then tried to create a compliment slip and letterhead using the same styles I used for the business card to show consistency in the brand design. I still had to explore the fonts used for these designs as I wasn't happy with those yet. I also preferred the colour version of the design as it looked more interesting so I stuck with that. After some feedback, I decided to not only slightly rework my initial design but create a new one too in different style, experimenting best I could with different proximities while keeping everything consistent. Final Designs
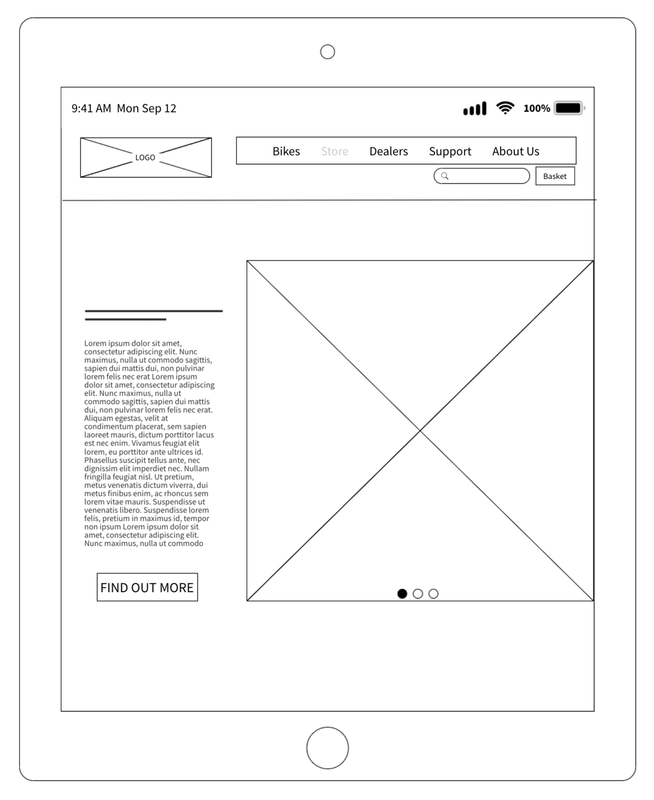
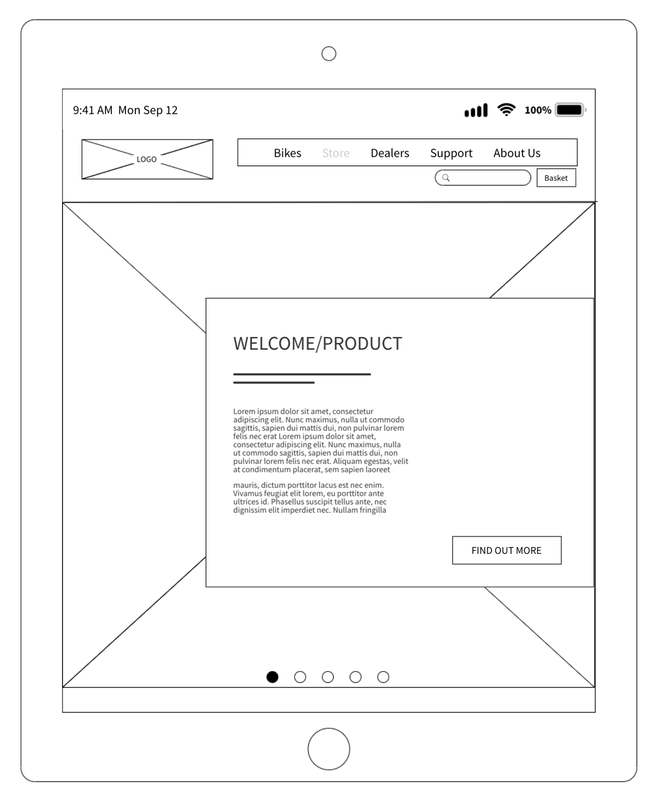
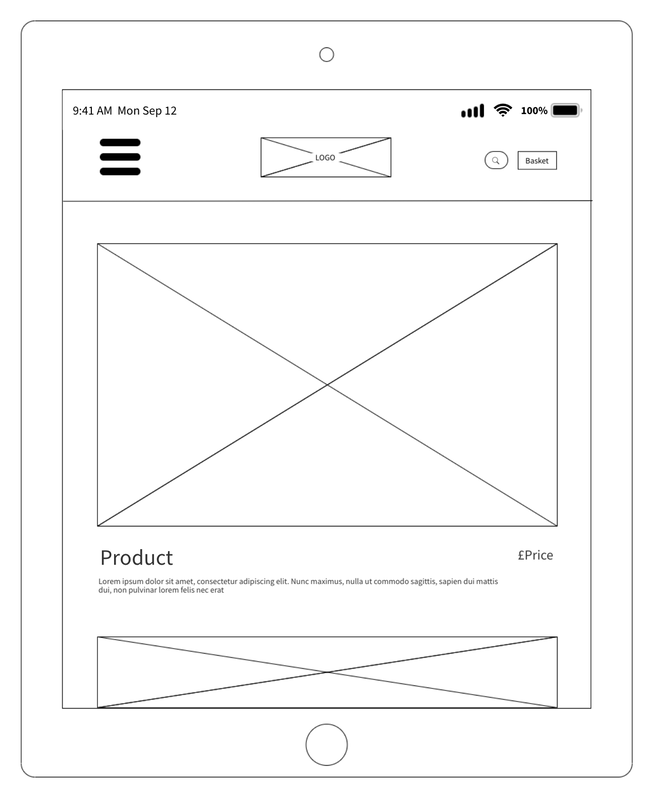
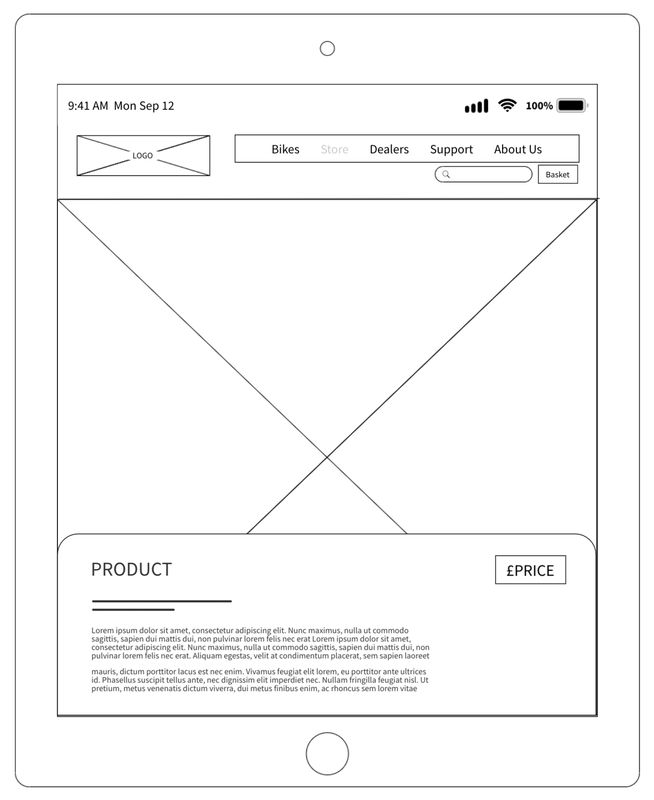
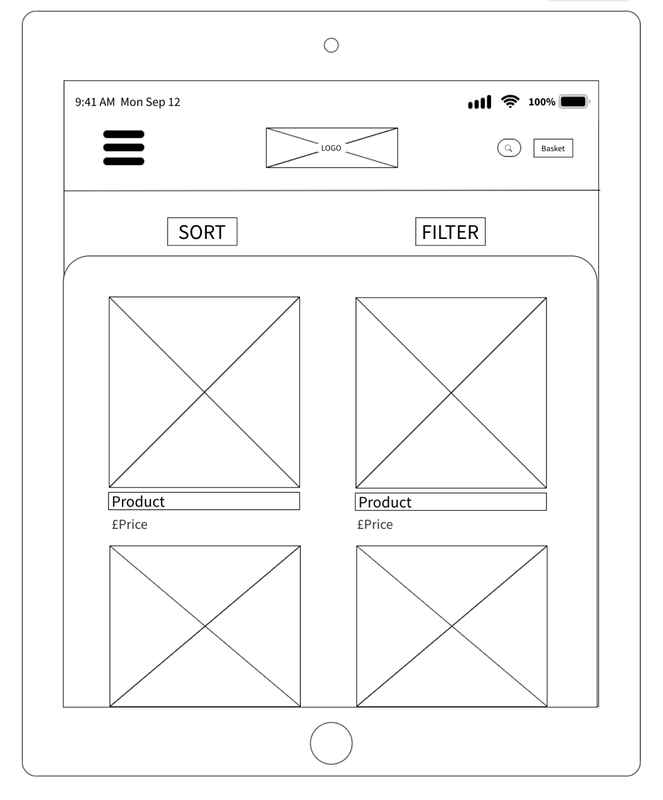
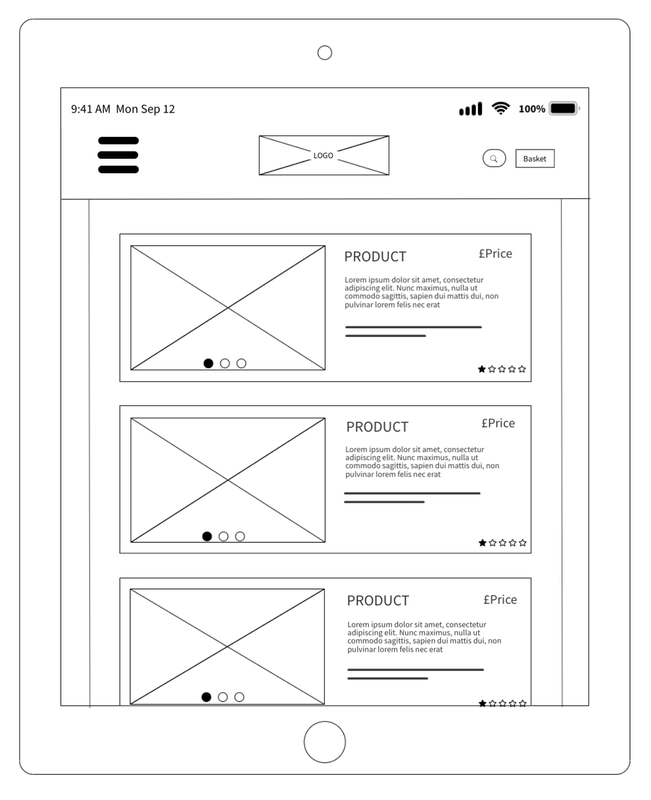
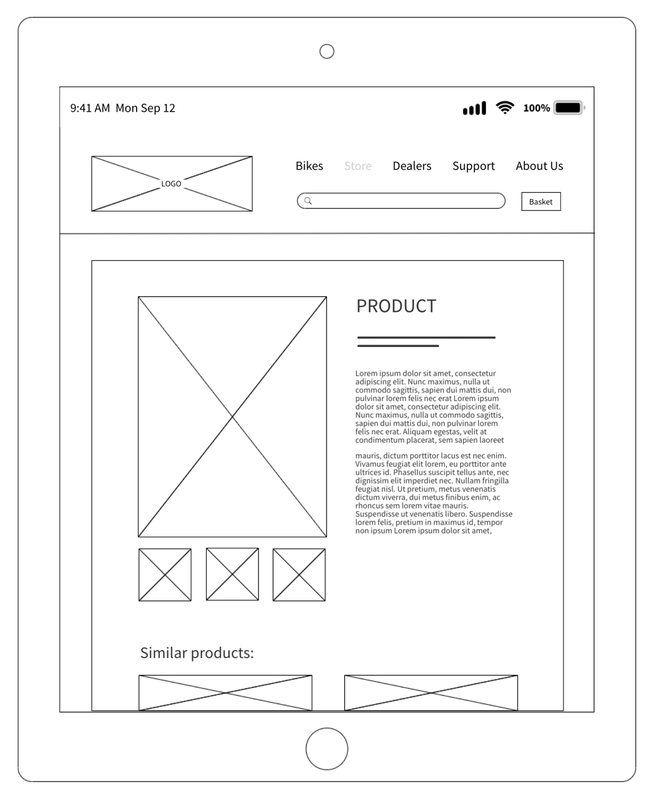
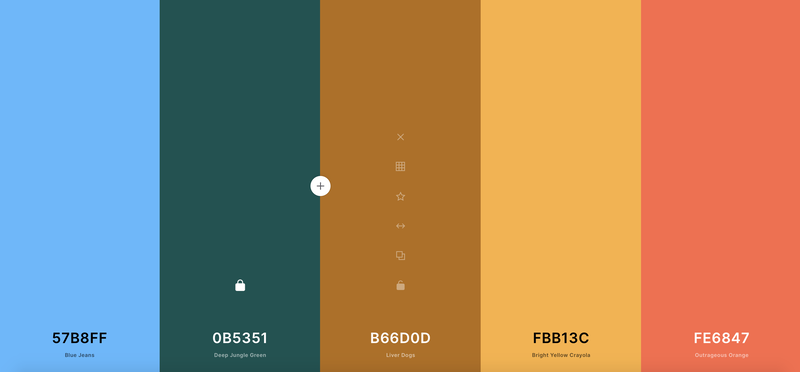
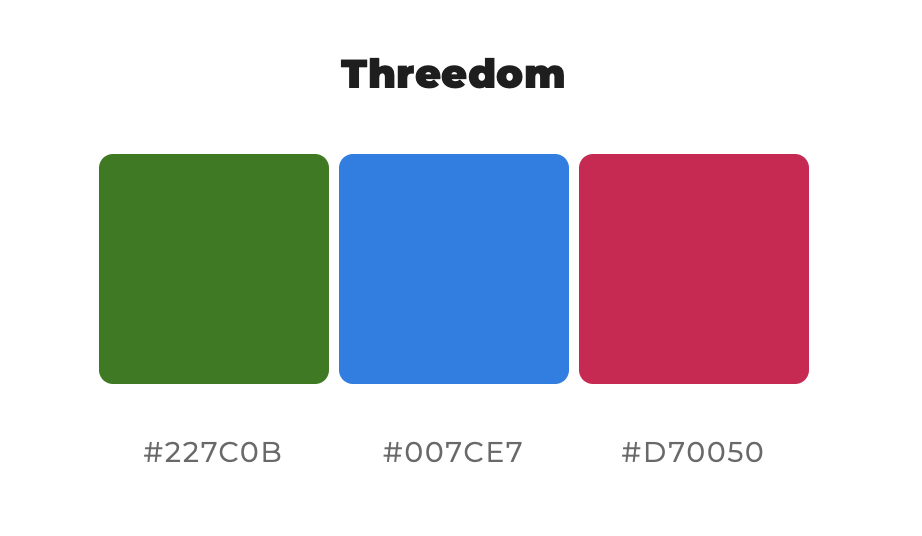
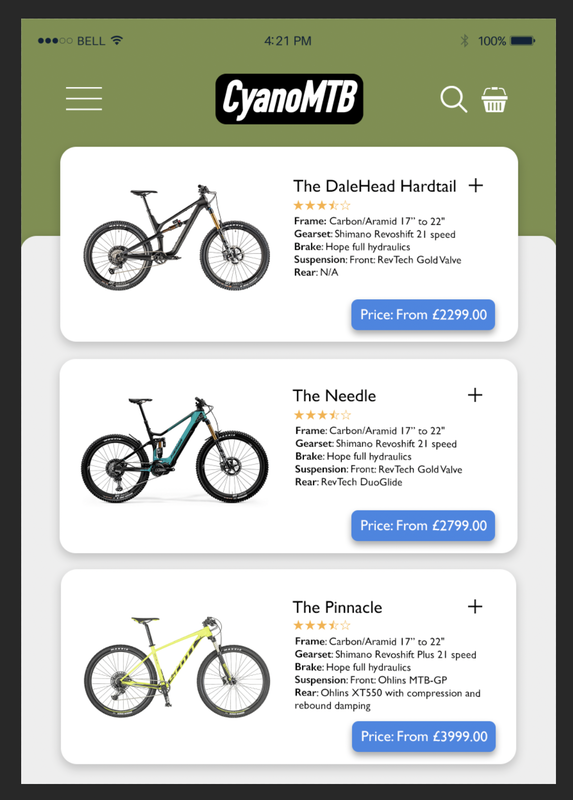
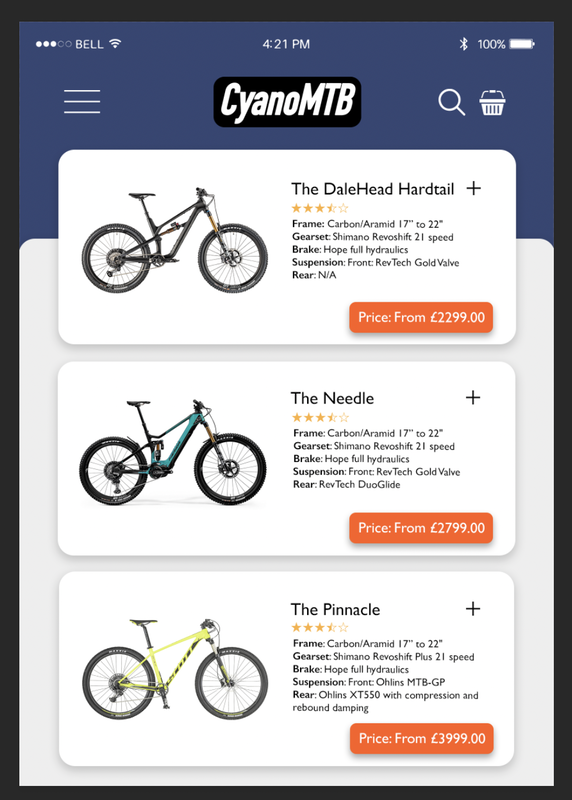
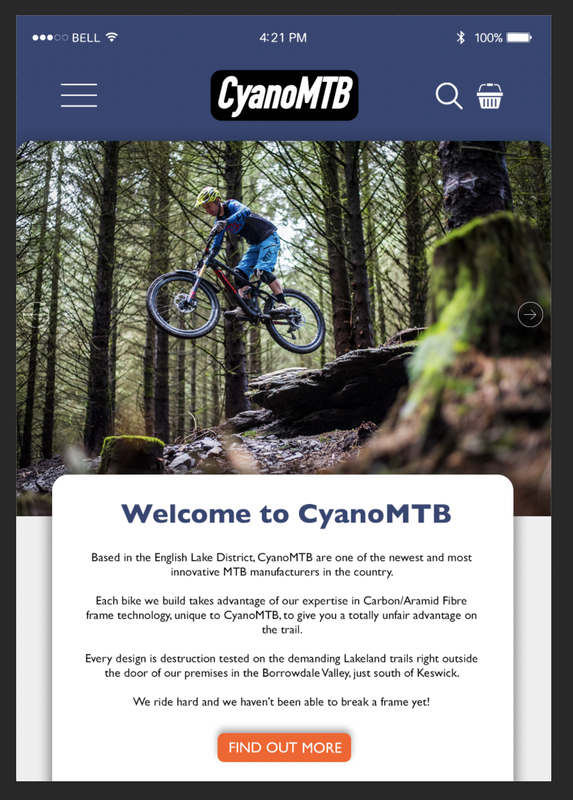
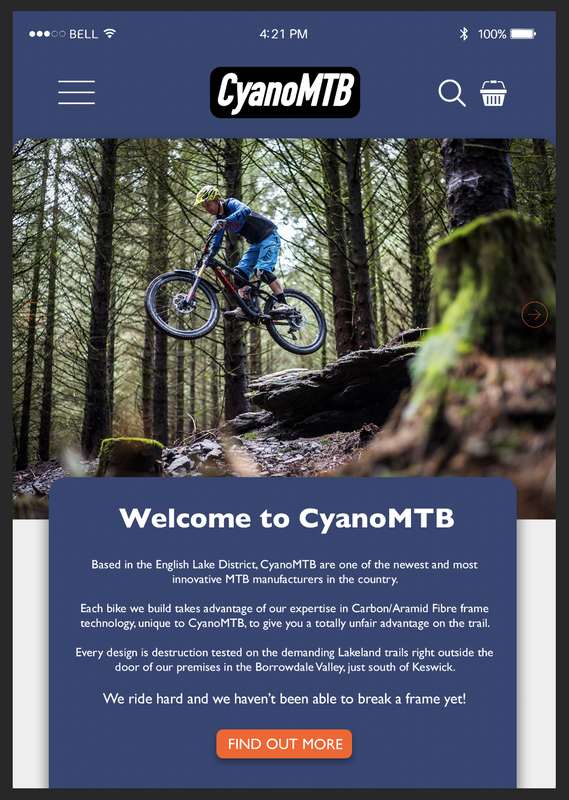
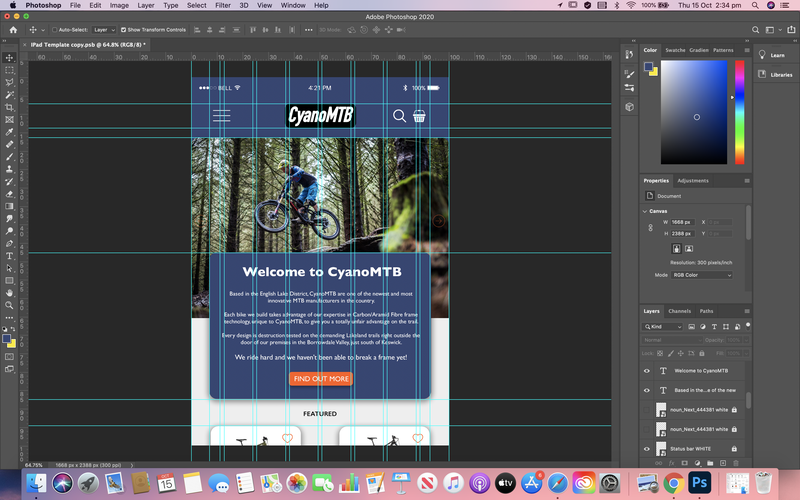
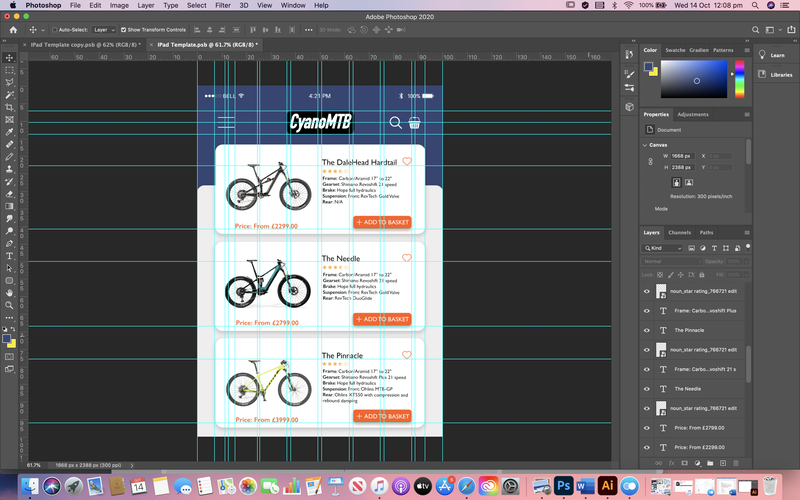
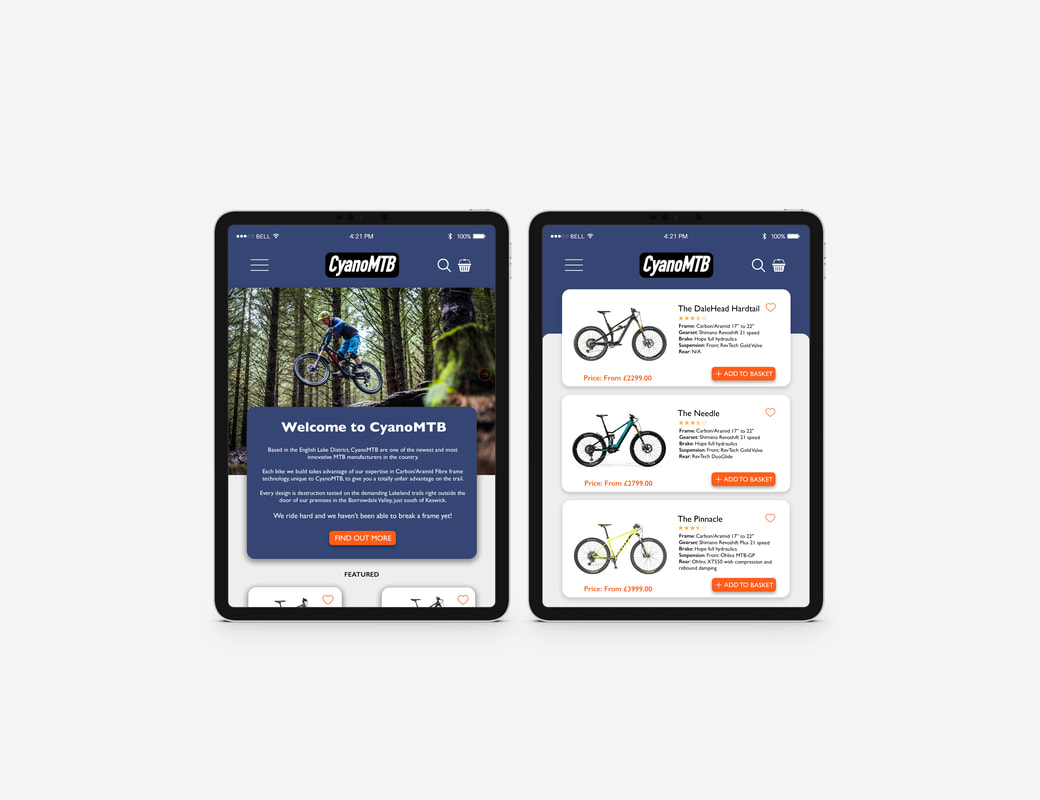
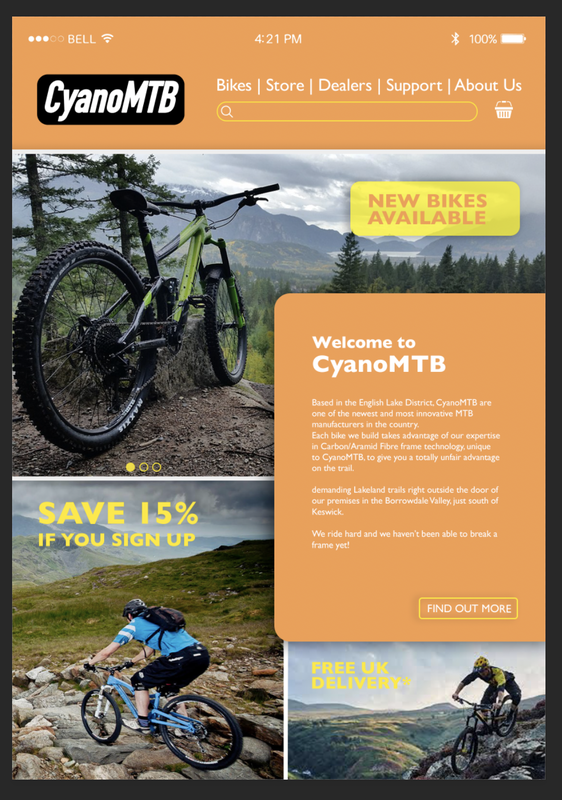
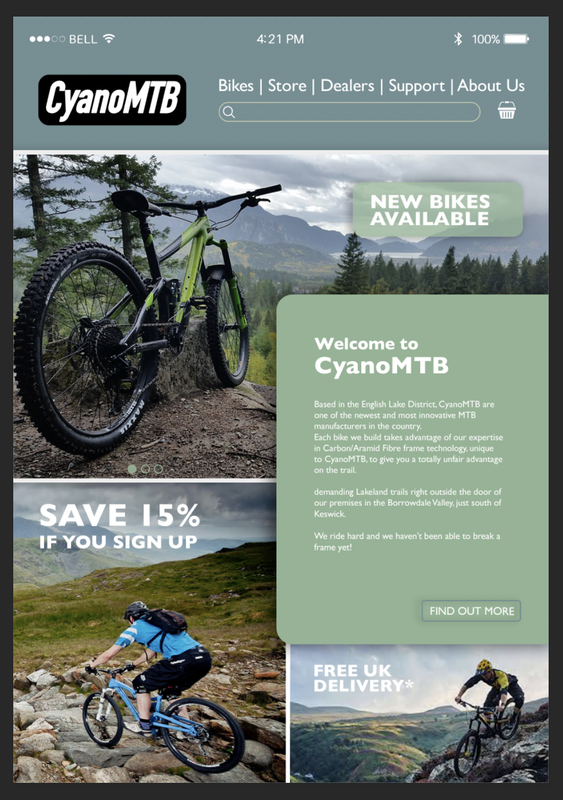
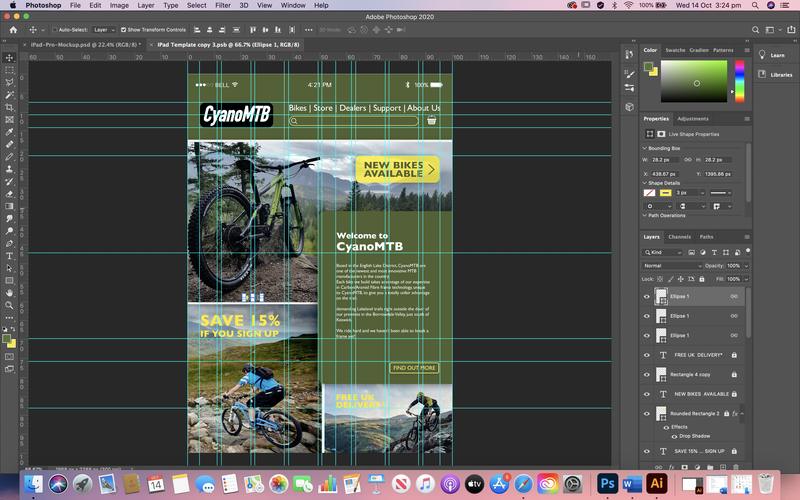
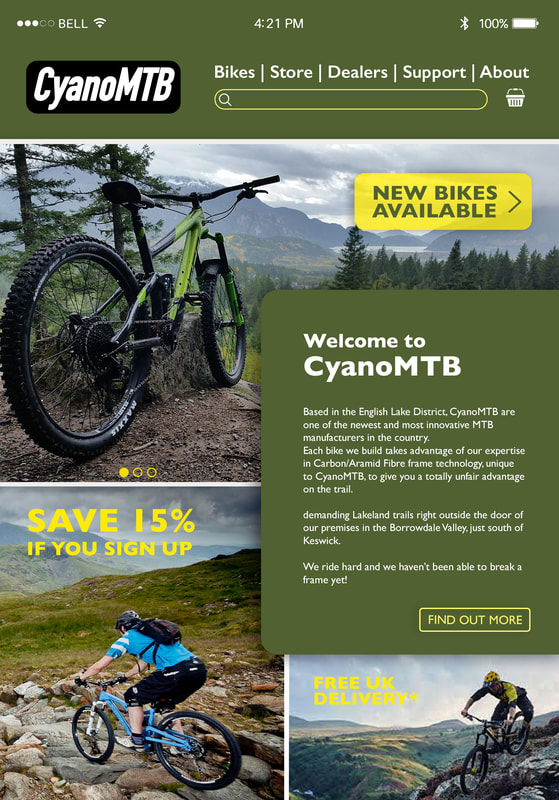
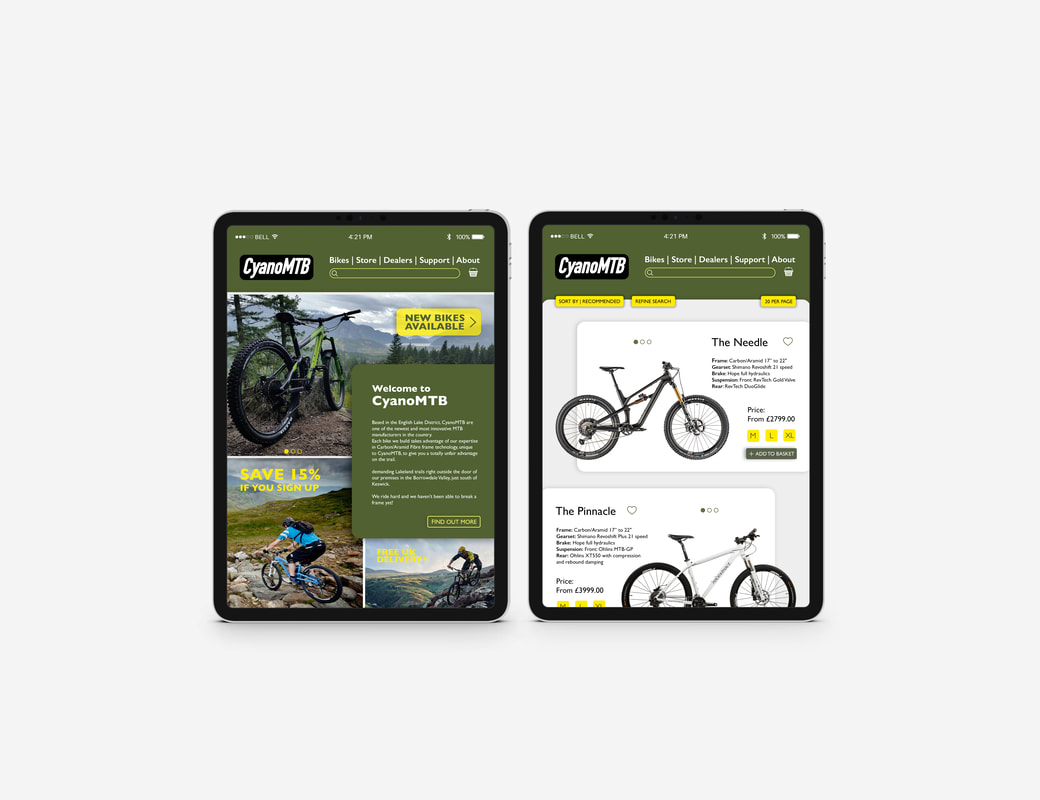
Here are my final stationary sets, each showing slightly different ways of proximity whilst repeating certain elements on each format to keep the brand looking consistent and like it's all a part of the same set. Balance and ColourFor our third exercise we had to create designs for an iPad resident app using the principles of balance and colour. The designs had to include a landing page and a product page, one set using symmetrical balance, the other asymmetrical as well each of those using complimentary colours and contrasting colours. I began by doing a bit of research into app design, as it was something completely new to me. I wanted to make the layout simple so I could focus more on experimenting with the colours. I then sketched out some thumbnails to give me an idea of the layout of the two app pages before I went into Photoshop, taking inspiration from the above mood board and trying to think about how I could implement symmetry and asymmetry. I then decided to do a little research on complimenting colour combinations I could try out. I then found an online wire framing tool (MockFlow) that I thought would be helpful to further figure out some of my layouts. I also began looking into possible contrasting and complementary colour schemes before I started creating my designs on Photoshop. I used the websites ColourSpace, Coolors and Adobe Colour. I was leaning more towards using a palette that was still eye-catching but had mainly earthy tones to match the theme of bikes and being outdoors. Symmetrical/Contrasting Colour Moving into Photoshop, I began creating my final designs, experimenting with the colour schemes as I went. I initially was going to use earthy colours such as greens and browns but actually preferred the way the navy and orange looked more for this contrasting, symmetrical design. Here as some brief progress shots of my designs; I rearranged some elements and made subtle changes as I went to make the symmetry more obvious. Here are some screenshots of the Photoshop documents showing the grids I used to show the layout and alignment: Final designs for symmetrical balance and contrasting colour scheme: Asymmetrical/Complimentary Colour I then began designing my second set which would be asymmetrical with a complementary colour scheme. I experimented briefly with a couple different colour options until I settled on the green and yellow; a classic representation of adventure and the outdoors. Here are some screenshots of the Photoshop documents showing the grids I used to show the layout and alignment: Final designs for asymmetrical balance and complimentary colour scheme:
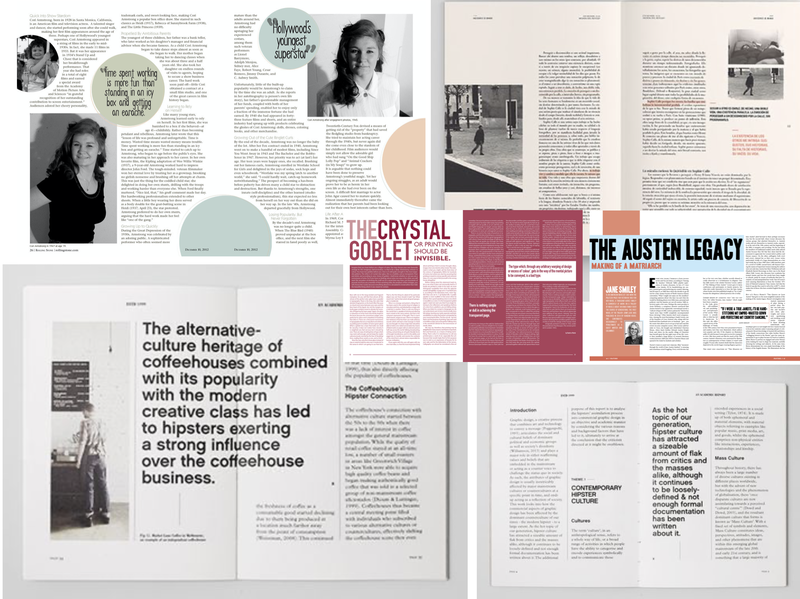
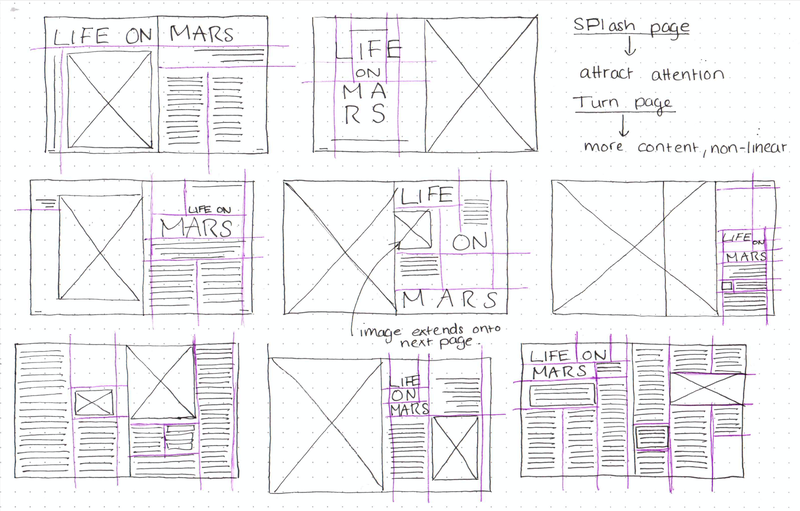
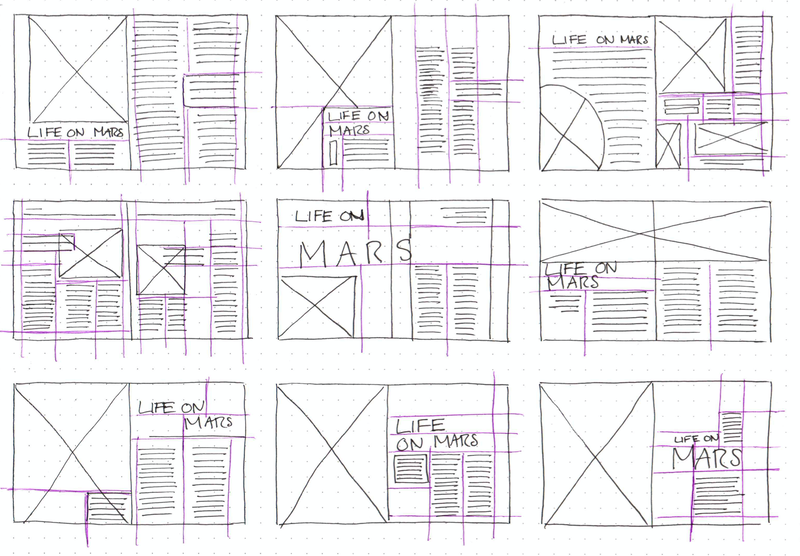
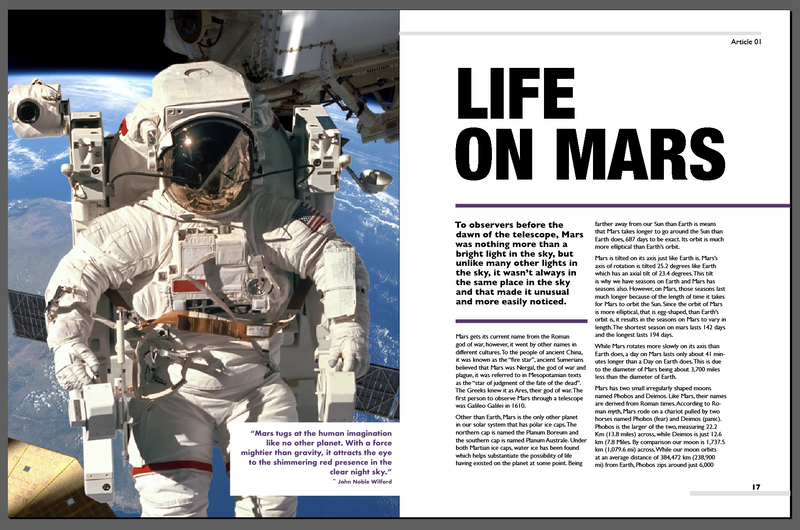
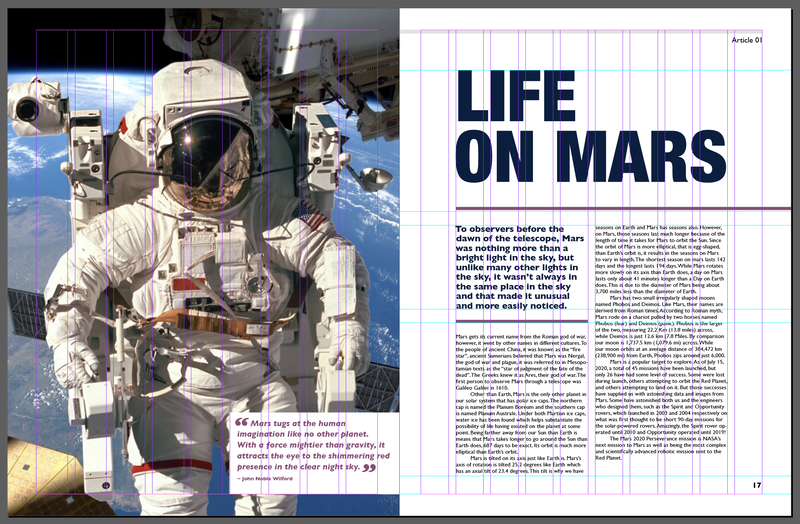
Contrast and Negative SpaceOur second task involved exploiting the principles of contrast and negative space to create two double-page spread layouts (a 'splash' page and 'turn' page) for a magazine, using the assets we were given. We also had to employ the principles we learnt last week on alignment and hierarchy. I started by doing a little research online for inspiring magazine layouts. I then also went straight to the source and looked in some of my old magazines I had at home, paying close attention to how they used negative space to enhance the other areas of the design as well as how they incorporated the images. After this I went ahead a quickly laid out a few thumbnails to use as a reference for when I jumped onto the computer, thinking about how I could attract attention with splash pages and contain more content on the turn pages whilst considering white space. I then began recreating some of my thumbnails onto a document in Indesign, using the grids we learnt to use in the previous task. To begin with I focused more on layout and alignment. After getting some feedback I then reworked this design, changing the colours so there weren't as harsh, changing some alignments, as well as adding pull quotes and a drop cap to make it more interesting. For my second design I find a few of my own images so that I could make the colour scheme more consistent. For the splash page I took it a step further making the image the most prominent element on the page, and tried to be a little more dynamic with the layout of body copy. For the turn page I regularly used the text wrap feature so that I could make the page flow more and be a little more interesting then just straight up and down columns.
Alignment and HierarchyOur first task involved exploiting the principles of alignment and hierarchy. Using given assets we had to experiment and explore to create a poster for a theatre production. I began first by doing a little research to get inspired and then quickly sketched out a couple of thumbnail ideas for the layouts, thinking about which pieces of information were the most important and remembering to include rough grid lines. I then jumped straight into Illustrator and using the template provided along with a grid system, I started to experiment and arrange the assets in a few different ways, remembering the goal was to explore the use of the concepts in as many ways as possible in the time given. Mostly I started off with slight variations of baseline grids and then added freelance grids where I felt the design needed it, such as ranging lines from the images. I also briefly used Photoshop to colourise the images to add more variation. Here is one of my final posters. I decided to rework this one slightly by making the main headline and its surrounding elements diagonal. This way it creates a more dynamic look without comprising a lot on readability. I also added some more white space to the other important areas such as the time and place of the event, creating more emphasis to that area. I used a splash of colour to enhance the other important elements and help create more of a line of sight. For the second final poster I made just a few little adjustments; enlarging the title of the production, rearranging the logos and adding the same green colour to an area of text to emphasis that element more as it was just floating. Here are some mock ups of the posters in action:
|
AuthorHi, I'm Emma. I'm currently studying Graphic Design at the University of Cumbria. Modules
All
Archives
May 2021
|
Site powered by Weebly. Managed by 34SP.com







































































































































































































 RSS Feed
RSS Feed